Tags:微信跑步小程序开发文档,跑步小程序
微信跑步小程序开发文档是一款关于微信开发小文档的工具。微信跑步小程序开发文档的内容小编给大家整理了部分的开发的详情,以及操作方法和步骤,非常的详细,喜欢捣鼓这些小程序开发的小伙伴可以下载后自己开发一个独特的小程序供自己使用。快来下载体验吧。

跑步小程序开发前提:
1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。
2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。

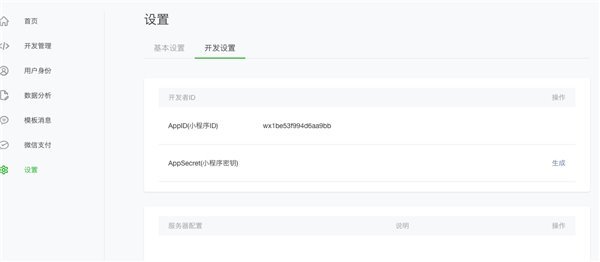
3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。

开发相关工作和介绍:
开发工具
可以到官网下载开发工具下载

项目开发开始
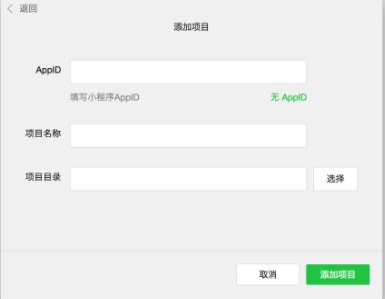
打开开发者工具,选择小程序选项,到达添加项目页面
这个时候在前面设置页面的AppId就用到了。
如果项目目录中的文件是个空文件夹,会提示是否创建quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
这个Demo拥有一个完整的小程序的大概框架。

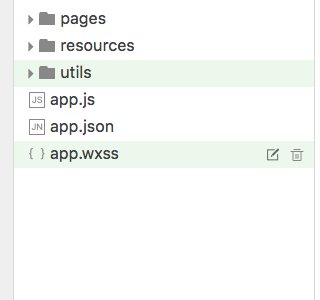
--框架

app.js:小程序逻辑,生命周期,,全局变量
app.json:小程序公共设置,导航栏颜色等,不可以注释
app.wxss :小程序公共样式,类CSS。

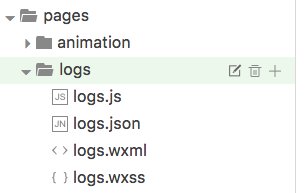
小程序页面构成:
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。
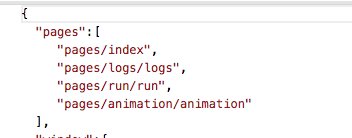
微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
这四个文件按照功能可以分成三个部分:
配置:json文件
逻辑层:js文件
视图层:wxss.wxml文件
在iOS上,小程序的javascript代码是运行在JavaScriptCore中
在Android上,小程序的javascript代码是通过X5内核来解析
在开发工具上,小程序的javascript代码是运行在nwjs(chrome内核)中。所以开发工具上的效果跟实际效果有所出入。

--组件
微信提供了许多组件,主要分为八种:
视图容器、基础内容、表单组件、操作反馈、导航、媒体组件、地图、画布
包含view、scroll-view、button、form等普通常用的组件,也提供了地图map、画布canvas。
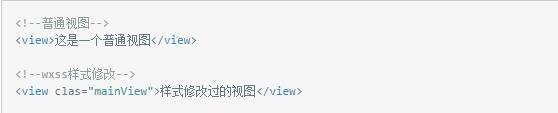
组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。

--API
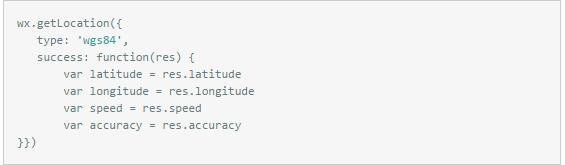
网络、媒体、数据、位置、设备、界面、开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中。

--编译运行
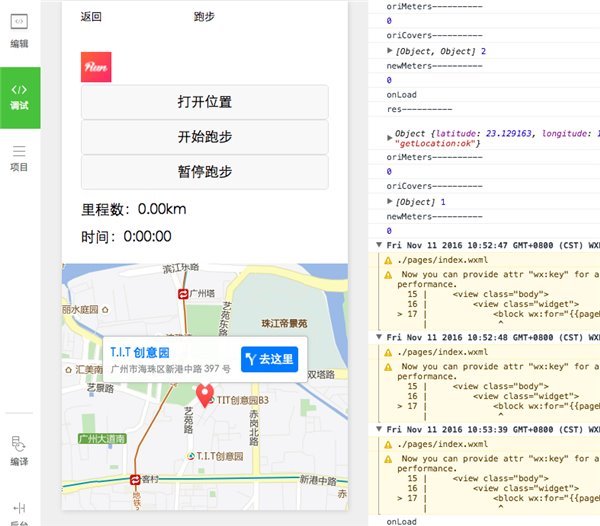
模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异
真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

这就是全部的操作过程啦,当然你可以可以根据自己的意见和想法做相应的修改


 代码自动生成工具【附框架】v1.5 最新版5-20
代码自动生成工具【附框架】v1.5 最新版5-20 Collaborator(代码审查工具)11.3.11301官方版7-27
Collaborator(代码审查工具)11.3.11301官方版7-27 ConceptDraw OFFICE 5V5.0.0.1 build 31官方版7-30
ConceptDraw OFFICE 5V5.0.0.1 build 31官方版7-30 SourceTree(Git管理)v4.0.2 破解中文版8-6
SourceTree(Git管理)v4.0.2 破解中文版8-6 SoulGame游戏制作软件V2.0简体中文官方版9-22
SoulGame游戏制作软件V2.0简体中文官方版9-22 Visual Studio Code 64位版V1.41.11-6
Visual Studio Code 64位版V1.41.11-6 YouMd在线MarkDown编程工具v1.5.0 官方版1-9
YouMd在线MarkDown编程工具v1.5.0 官方版1-9 易语言无名小卒模块v1.2.6 PC版2-17
易语言无名小卒模块v1.2.6 PC版2-17 Markdown To CHM(LME)v0.0.6.4官方版8-27
Markdown To CHM(LME)v0.0.6.4官方版8-27 互芯写码平台(ProductLineTool)v8.00.04 官方版7-4
互芯写码平台(ProductLineTool)v8.00.04 官方版7-4 微信小程序demo源码最新版 | .14MB
微信小程序demo源码最新版 | .14MB 小猛编程助手2.1免费版 | 5.6M
小猛编程助手2.1免费版 | 5.6M openplc阶梯编辑程序2.29.3官方版 | 2.8M
openplc阶梯编辑程序2.29.3官方版 | 2.8M app开发工具(YTFCloud)v1.0.0 官方最新版 | 5.3M
app开发工具(YTFCloud)v1.0.0 官方最新版 | 5.3M 编程猫最新版v1.0.1官方版 | 27.2M
编程猫最新版v1.0.1官方版 | 27.2M Win-Masm汇编编译器V2.2免费安装版 | 2.4M
Win-Masm汇编编译器V2.2免费安装版 | 2.4M Enterprise Architect12 官方中文版 | 58.3M
Enterprise Architect12 官方中文版 | 58.3M 猎码安卓开发工具2.8.2官方版 | 462.3M
猎码安卓开发工具2.8.2官方版 | 462.3M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论