Tags:微信小程序,微信小程序官方
微信小程序官方开发工具是一款专门为微信从业的工作人员制作的全新接口工具,为了帮助开发者简单和高效地开发微信小程序,我们推出了全新的 开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。本次就为大家带来最新的微信小程序官方开发软件,相信不少的用户都会非常喜欢,赶紧下载吧!

扫码登录
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。
调试工具
调试工具分为 6 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage
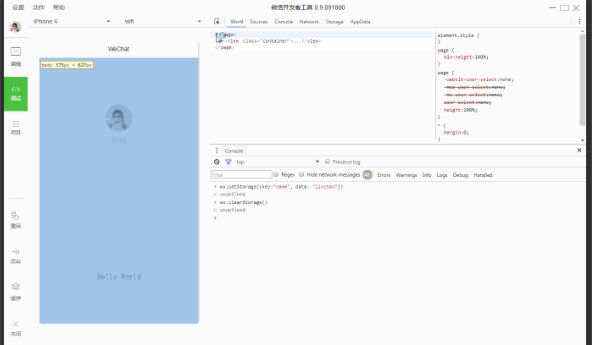
Wxml panel

Wxml panel 用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。
Sources panel

Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
Network panel

Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况
Appdata panel

Appdata panel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
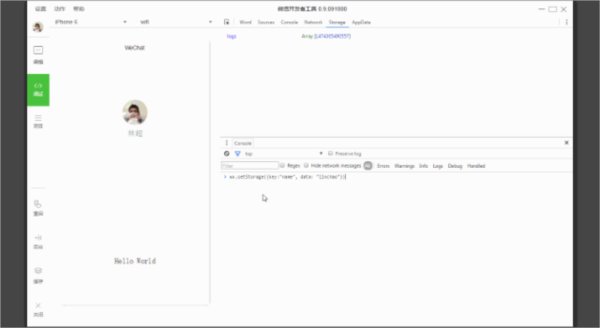
Storage panel

Storage panel 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
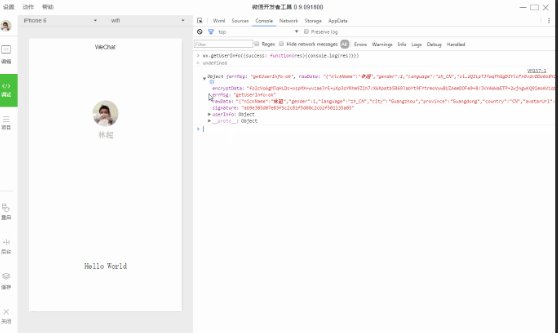
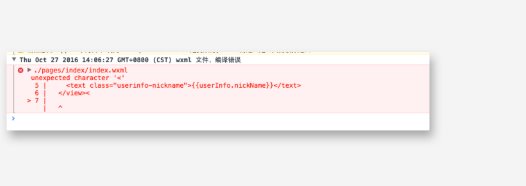
Console panel
Console panel 有两大功能:
开发者可以在此输入和调试代码

小程序的错误输出,会显示在此处

微信小程序开发视频:
更新说明:
2017.01.06 更新日志
U: 更新 获取小程序页面二维码接口的调用总次数为 十万 次 详情
2017.01.05 更新日志
基础库更新
F: 修复 touch 事件在开发工具上出现 preventDefault inside passive event 的问题


 淘礼金自动领券撸免单 | 17M
淘礼金自动领券撸免单 | 17M 中挂挂机软件(挂机网赚联盟注册)V1.0电脑版 | 1.8M
中挂挂机软件(挂机网赚联盟注册)V1.0电脑版 | 1.8M Birdfont(字体编辑)v3.18.1 最新版 | 41.3M
Birdfont(字体编辑)v3.18.1 最新版 | 41.3M 斯沃数控机床仿真软件注册版V1.3.0.0免费安装版 | 118.1M
斯沃数控机床仿真软件注册版V1.3.0.0免费安装版 | 118.1M CDR雕刻自动省料排版软件v5.18.1.319 免费版 | 20.6M
CDR雕刻自动省料排版软件v5.18.1.319 免费版 | 20.6M 汽车行驶成本傻瓜计算器V2.0.20171114绿色版 | 6.4M
汽车行驶成本傻瓜计算器V2.0.20171114绿色版 | 6.4M 全屋装修设计软件(Room Arranger)v9.5.6.619最新版 | 57.1M
全屋装修设计软件(Room Arranger)v9.5.6.619最新版 | 57.1M 广联达BIM土建计量平台v1.0.24.11 官方最新版 | 339.4M
广联达BIM土建计量平台v1.0.24.11 官方最新版 | 339.4M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论