Tags:微信小程序组件库
微信小程序组件化开发框架由西西为大家带来,微信小程序已经正式上线了,无论是因为工作、学习或是爱好,大家现在都可以开始做点什么了,微信小程序以微信为平台,势必要快速进入全国用户的视野,而相关的软件开发也是十分有必要的。
微信小程序组件化开发框架:
特性
使用Labrador框架可以使微信开发者工具支持加载海量NPM包
支持ES6/7标准代码,使用async/await能够有效避免回调地狱
组件重用,对微信小程序框架进行了二次封装,实现了组件重用和嵌套
自动化测试,非常容易编写单元测试脚本,不经任何额外配置即可自动化测试
使用Editor Config及ESLint标准化代码风格,方便团队协作
安装
首先您的系统中安装Node.js和npm v3 下载Node.js,然后运行下面的命令将全局安装Labrador命令行工具。
npm install -g labrador-cli
初始化项目
mkdir demo # 新建目录 cd demo # 跳转目录 npm init # 初始化npm包 labrador init # 初始化labrador项目
项目目录结构
demo # 项目根目录├── .labrador # Labrador项目配置文件├── .babelrc # babel配置文件├── .editorconfig # Editor Config├── .eslintignore # ESLint 忽略配置├── .eslintrc # ESLint 语法检查配置├── package.json ├── dist/ # 目标目录├── node_modules/ └── src/ # 源码目录 ├── app.js ├── app.json ├── app.less ├── components/ # 通用组件目录 ├── pages/ # 页面目录 └── utils/
注意 dist目录中的所有文件是由labrador命令编译生成,请勿直接修改
配置开发工具
项目初始化后使用WebStorm或Sublime等你习惯的IDE打开项目根目录。然后打开 微信web开发者工具 新建项目,本地开发目录选择 dist 目标目录。
开发流程
在WebStorm或Sublime等IDE中编辑 src 目录下的源码,然后在项目根目录中运行labrador build 命令构建项目,然后在微信web开发者工具 的调试界面中点击左侧菜单的 重启 按钮即可查看效果。
我们在开发中, 微信web开发者工具 仅仅用来做调试和预览,不要在 微信web开发者工具 的编辑界面修改代码。
微信web开发者工具 会偶尔出错,表现为点击 重启 按钮没有反应,调试控制台输出大量的无法require文件的错误,编辑界面中代码文件不显示。这是因为 labrador build 命令会更新整个 dist 目录,而 微信web开发者工具 在监测代码改变时会出现异常,遇到这种情况只需要关掉 微信web开发者工具 再启动即可。
我们还可以使用 labrador watch 命令来监控 src 目录下的代码,当发生改变后自动构建,不用每一次编辑代码后手动运行labrador build 。
所以最佳的姿势是:
在项目中运行 labrador watch
在WebStorm中编码,保存
切换到 微信web开发者工具 中调试、预览
再回到WebStorm中编码
使用须知:
1、字体规范
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如下:

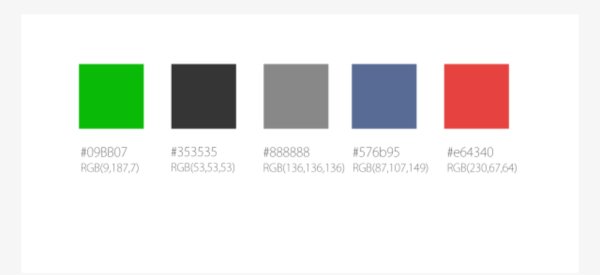
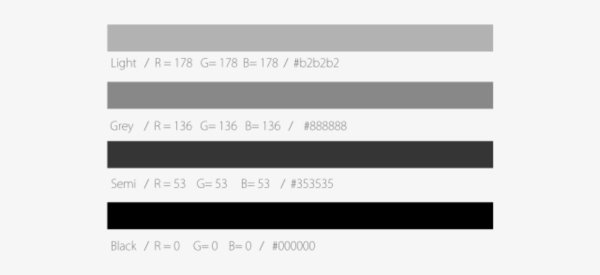
5种字体颜色,每一种颜色都有严格的使用场合。

主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑;

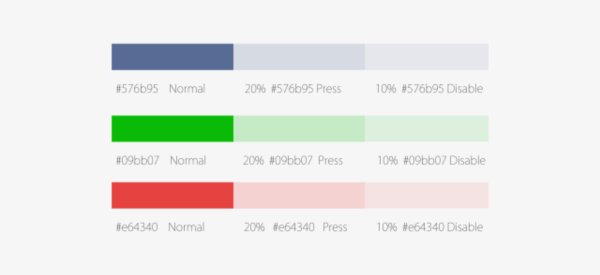
蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press与 Disable状态分别降低透明度为20%与10%;

2、列表视觉规范

3、表单输入视觉规范

4、按钮使用原则
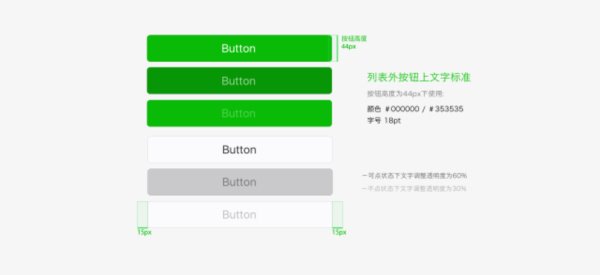
列表外按钮上文字标准
按钮高度为44px下使用: 颜色 #000000 / #353535 字号 18pt
可点状态下文字调整透明度为60%
不可点状态下文字调整透明度为30%

列表外按钮上文字标准
按钮高度为25px下使用: 颜色 #000000 / #353535 字号 14pt
页面线性按钮上文字标准
按钮高度为35px下使用: 颜色 #09BB07 / #353535 字号 16pt

5、图标使用原则



 source insight4.0v4.0.0114最新版 | 19.9M
source insight4.0v4.0.0114最新版 | 19.9M AuBASIC编程软件(QBASIC)v3.3.8.1绿色版 | 2.7M
AuBASIC编程软件(QBASIC)v3.3.8.1绿色版 | 2.7M JetBrains Rider(跨平台C#编辑器)2019.1.1官方版 | 337.9M
JetBrains Rider(跨平台C#编辑器)2019.1.1官方版 | 337.9M 离线编程软件(makecode)v3.6.3官方版 | 232.4M
离线编程软件(makecode)v3.6.3官方版 | 232.4M Wingware Wing IDE Professional(Python集成开发环境)v6.1.5 PC版 | 80.7M
Wingware Wing IDE Professional(Python集成开发环境)v6.1.5 PC版 | 80.7M NativeScript 跨平台开发软件3.3.0最新版 | 8.4M
NativeScript 跨平台开发软件3.3.0最新版 | 8.4M 易语言5.71破解补丁编译器 | 118M
易语言5.71破解补丁编译器 | 118M Java编程软件(Alice 3)v3.3.1 免费版 | 7.6M
Java编程软件(Alice 3)v3.3.1 免费版 | 7.6M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论