Tags:Toby
Toby是一款用于管理chrome标签页的插件,由于一些工作需要或者学习需求我们经常会开启很多个浏览器的标签页,有时候开多了标题都看不到都不知道哪个是哪个了。这里西西推荐大家使用这款Toby插件,它可以将你未读完的标签页显示在新标签页中,这样就不用同时打开那么多页面了,想要浏览可以随时打开。
插件介绍:
Toby是一款可以帮助用户管理chrome标签页的谷歌浏览器插件,在chrome中安装了Toby插件以后,用户就可以对已经打开的chrome标签页进行快速地管理,当标签页很多的时候,Toby还提供了快速搜索的功能,可以方便地搜索标签页中的内容。
使用方法:
1.在谷歌浏览器中安装Toby插件,并在Chrome的扩展器中启动管理标签页的功能
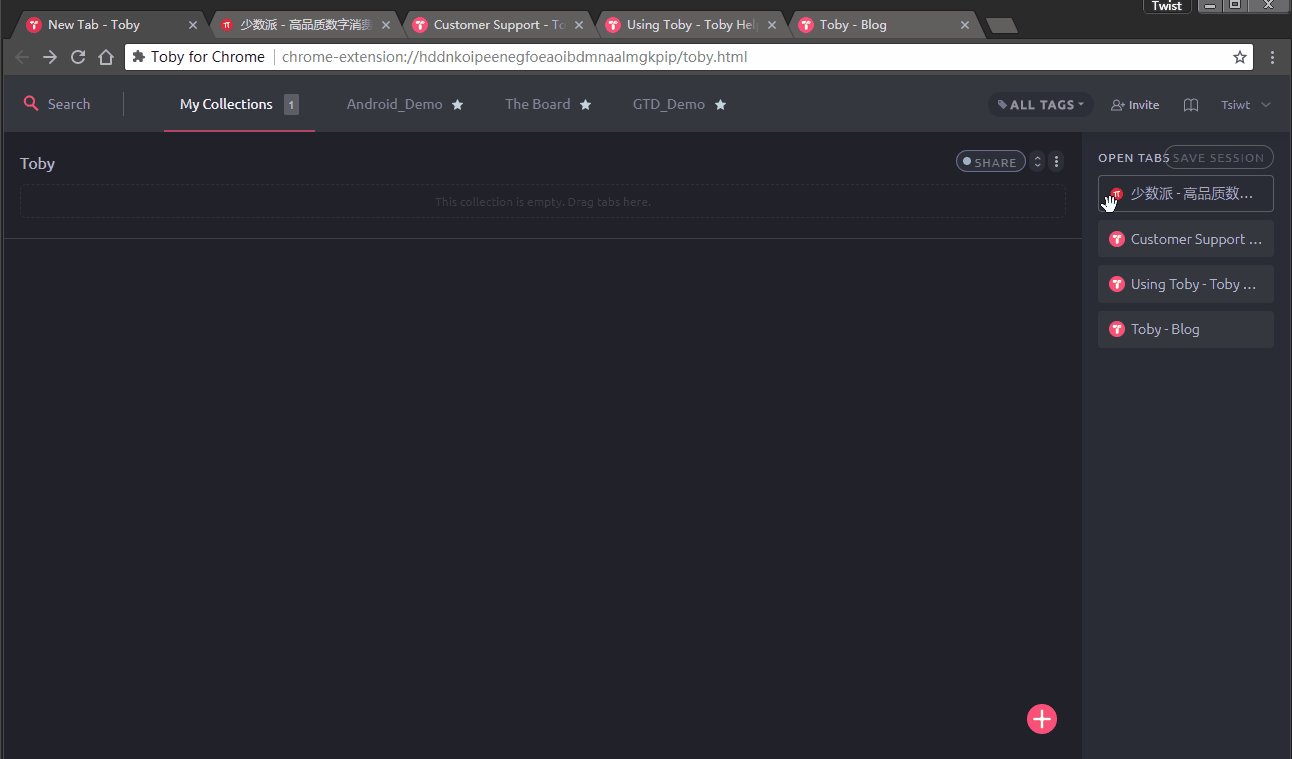
2.用户可以在打开多个标签页的时候,使用Toby方便地进行管理,如图所示:

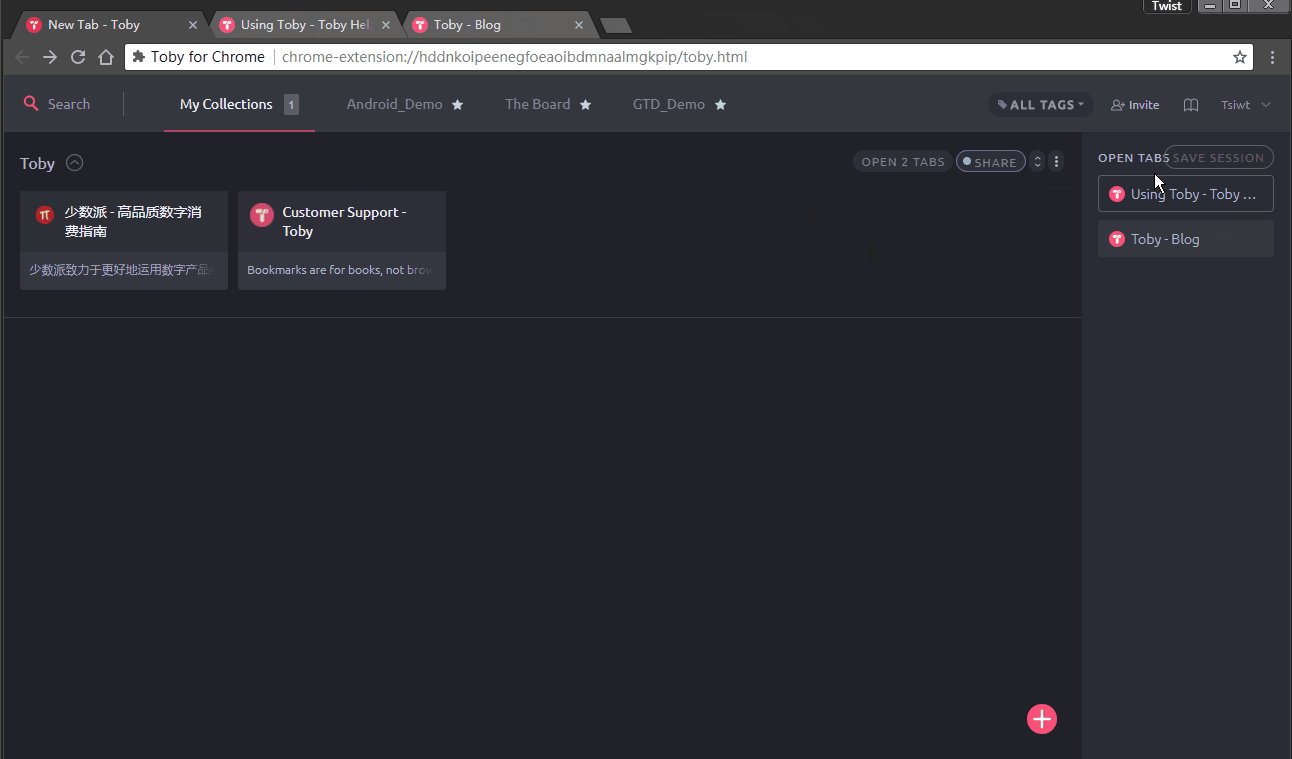
3.用户可以通过单词点击,快速地跳转到想要的标签页中,如图所示:

4.用户可以对标签页进行简单的分类排序,以便更准确地进行切换,如图所示:

5.用户可以通过关键词,对标签页的内容进行快速地搜索,如图所示:

6.在chrome的新标签页中,Toby也会把标签页集成在其中,如图所示:

插件评测:
Toby 是一款强大的个人效率利器,也是一个不错的团队合作平台。添加扩展后,先注册账号,以便能正常使用后面将会提到团队邀请和一些较高级的功能。

Toby 的界面非常简洁,令人熟悉的 Material Design 风格,精美算不上,原生般的嵌入就已经足够了。
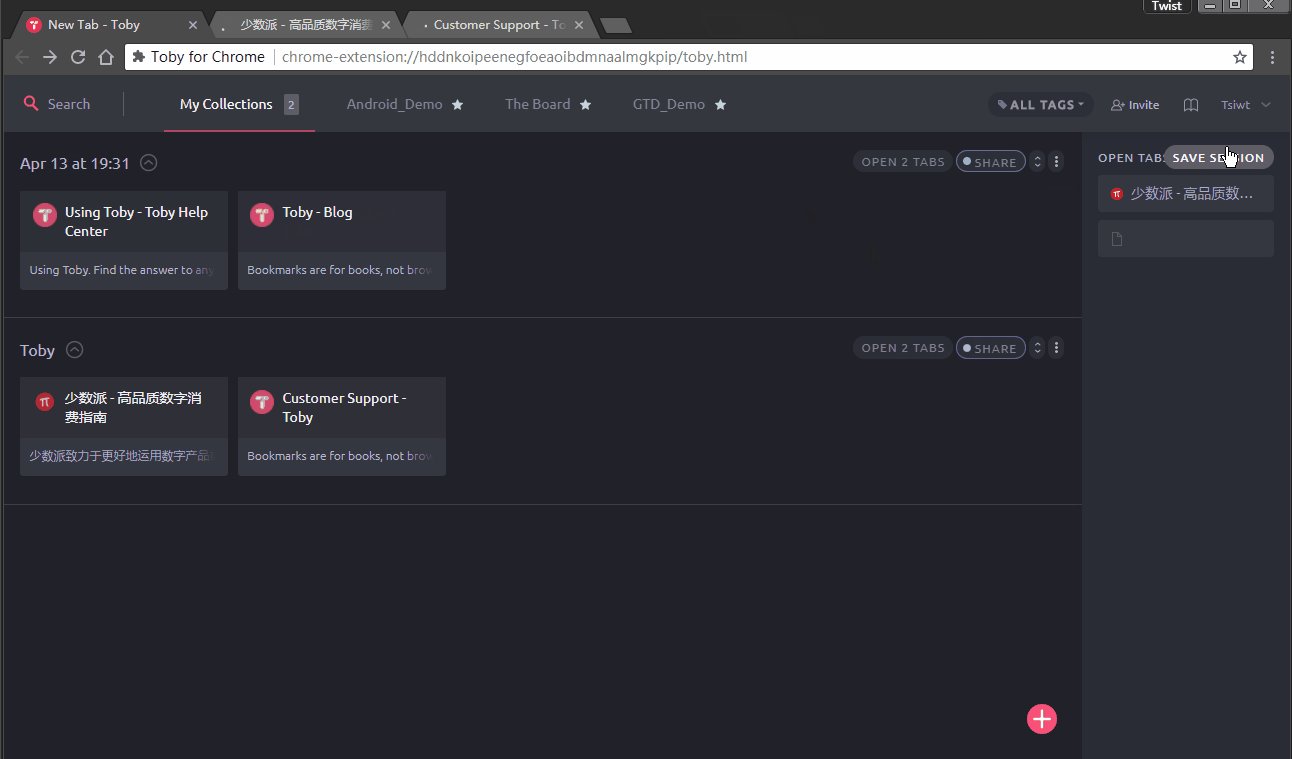
界面布局三个板块,各司其职。右侧边预览栏主要显示当前打开的所有标签页,占大面积的左侧「工作台」纵向分类横向布局,存储所有需要保存的标签页面。上部标签栏将组织划分。
为了不显枯燥,下面我将用几个简单示例来介绍和表达我的看法以及使用。
操作轻便,分类精确
首先,随意打开几个标签页。使用 Shift + N 快捷键或单击工作台右下角的加号按钮,创建一个新的收集类,接着就可以开始尝试如下操作了。

简单的使用「拖放」操作,将需要的加入该类的标签页,拖放归类。
点击 Save Sessions 按钮,一键傻瓜式保存当前所有打开的标签页到 My
Collections,并以日期时间命名类别。也可以通过快捷键 Shift + S,进行快捷保存。注:此操作是全局的,在任何组织类下使用,均保存到保存到 My Collections 中,以时间轴命名,纵向排列。
可以通过 Shift + A 查看所有快捷键功能。

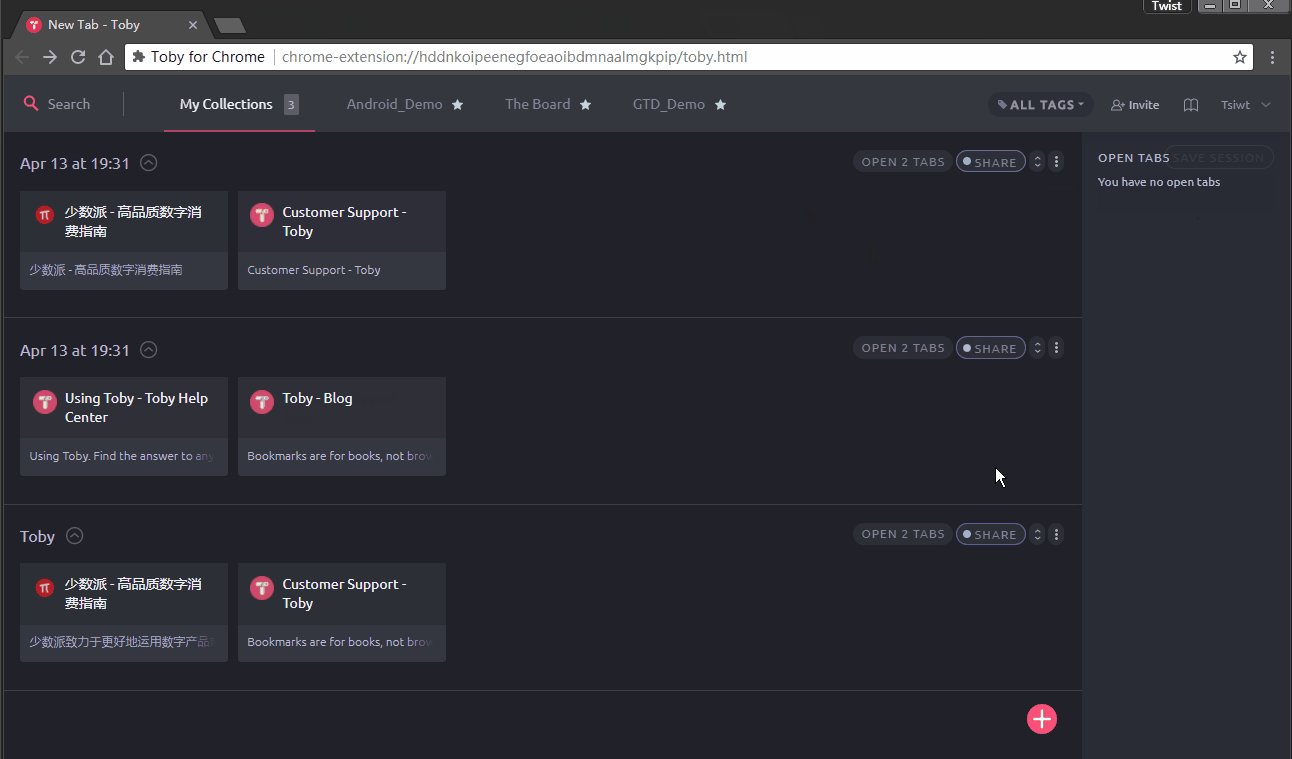
日常中有急事要关闭电脑,离开,即可使用 Shift + S 迅速保存工作现场。回来后,再使用 「OPEN x TABS」或 Shift + O,快速回到离开前的状态。
及时归类「链式」标签页,让标签页更加清爽
在少数派经常能遇到这种「链式」阅读或推荐网站的情景。

请输入图片标题
不妨先归个类,使用刚刚开启的「Import open tabs」功能,让标签页变得更加更加清爽,然后 Ctrl + 鼠标左键单击,打开需要添加书签的网页,然后 Ctrl + D 添加书签。
如果此时不妙,又有急事在身,点击「Close all,open close」,再次使用 Ctrl + S,看到所有标签页都躺在收集箱中,就可以放心离开了!
我是这样把 Toby 作为 GTD 工具的
在日常使用中,我将 Toby 作为一个简单的 GTD 工具来区分标签页。
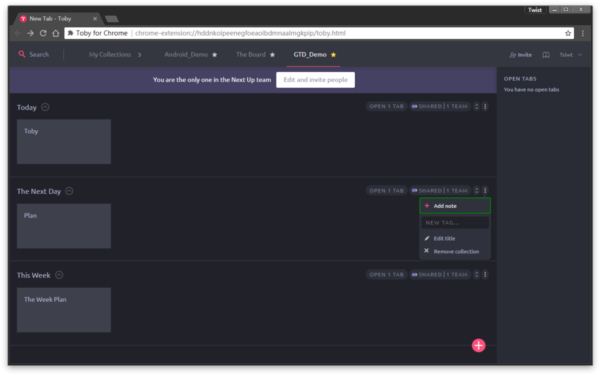
首先,在组织类下创建几个 team,命名为「Next Up」「In Progress」「Completed」,也就是 GTD 简易版本的三个阶段。(分组是按首字母排序,暂时不能调整,这里先放着不管「Edit and invite People」的提示)
接着可以试着在「Next Up」下创建几个类,比如今天,明天,一周的计划。
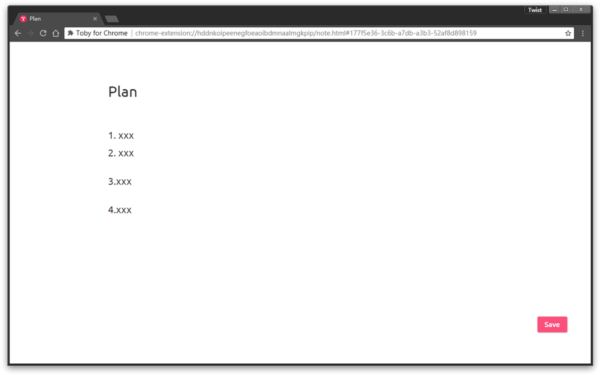
试着添加些笔记,命名后,双击将笔记详细补充。


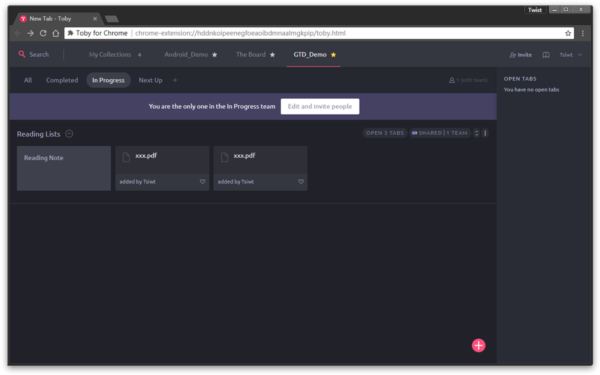
然后打开几个 PDF 文件,让我们在「In Progress」下创建个阅读清单吧。

现在让我们开启那些上文提到的高级的功能。

用 Toby 进行复杂的小组协作
某开发小组由三个部门组成,分别是开发,设计和市场部门。
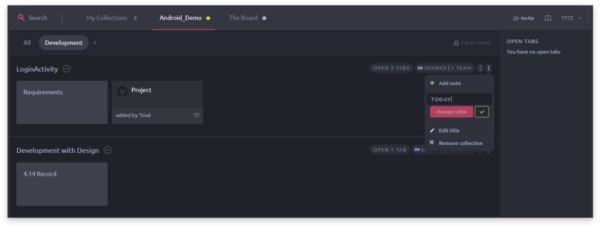
开发部门将今天的任务打上「TODAY」的标签。

由于小组组长在每个部门各占一席。所以他很快收到了开发部门的分享,然后组长将此类分享给设计部门。

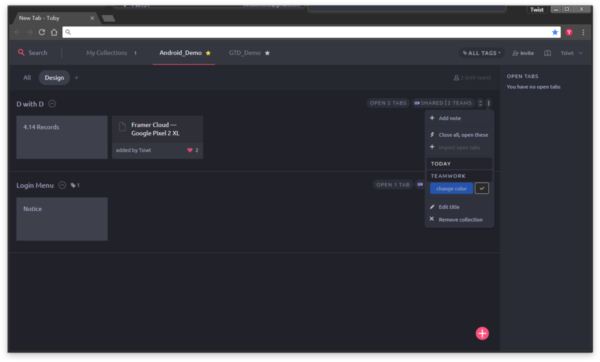
设计部门将设计人员多数同意的设计稿移到刚收到的分享类里,然后也将自己的类打上蓝色的「TEAKWORK」标签。

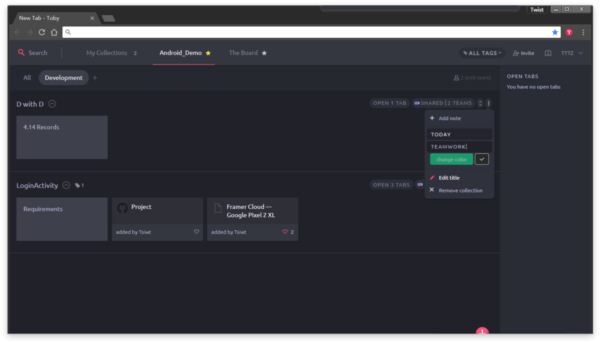
开发部门收到了邮件提醒,将设计稿纳入自己的项目类,然后给「D with D」类打上蓝色标签。

最后组长再将市场部门的合作请求分享给了设计部门,整理了一下所有各部门的类别,一一打上对应的标签。

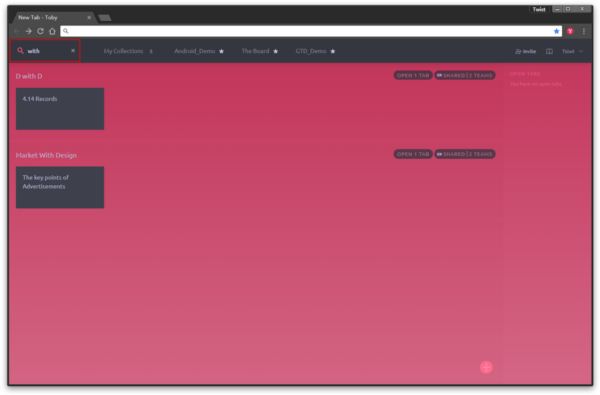
在「ALL」类下,右上角切换到了「TODAY」标签。了解了各部门今天的工作进度。

然后在左上角试着搜索了「with」关键字,查看各部门间的合作情况。

最后,在「ALL」下起草今天的会议总结,然后分享给了所有部门,通知今天的会议。

显而易见,「SHARED」在 Toby 的小组间合作情境下,起到了沟通桥梁的作用。获得各小组的邀请数越多,整体操作的权限也就越大。
另外,「标签」是本地的属性,同搜索一样强大,通过有意义的命名可以加快我们对于各小类的再次检索和分析。


 Chrome截图插件3-29
Chrome截图插件3-29 水淼·WordPress站群文章更新器免费版v1.3.6.0绿色版8-13
水淼·WordPress站群文章更新器免费版v1.3.6.0绿色版8-13 swapidc支付插件(QQlight插件)v1.0 PC版2-10
swapidc支付插件(QQlight插件)v1.0 PC版2-10 织梦采集侠2.9v2.9.3 最新版6-2
织梦采集侠2.9v2.9.3 最新版6-2 九六PHP网络验证7.1.1官方版2-21
九六PHP网络验证7.1.1官方版2-21 小白剪切板V1.0绿色免费版5-22
小白剪切板V1.0绿色免费版5-22 淘宝拉客系统1.0绿色版11-9
淘宝拉客系统1.0绿色版11-9 青岛啤酒全国联通领流量.exe最新版10-9
青岛啤酒全国联通领流量.exe最新版10-9 小葫芦全民tv礼物秀插件1.1最新版1-16
小葫芦全民tv礼物秀插件1.1最新版1-16 净网小助手绿色版v2.1.8 官方版4-10
净网小助手绿色版v2.1.8 官方版4-10 2015淘宝双12免单抢购神器v0.1 绿色免费版 | 4.7M
2015淘宝双12免单抢购神器v0.1 绿色免费版 | 4.7M 灯塔党建自动答题器 | .38MB
灯塔党建自动答题器 | .38MB 烈火YY免费刷花软件 | 1.4M
烈火YY免费刷花软件 | 1.4M chrome网页便签插件OurStickysv0.1.96 最新版 | .17MB
chrome网页便签插件OurStickysv0.1.96 最新版 | .17MB 条码解码器(条码二维码生成识别)V1.0.7010.24536免费版 | .20MB
条码解码器(条码二维码生成识别)V1.0.7010.24536免费版 | .20MB 【箫启灵】淘客黑名单清洗工具V1.0返利必备 | 11.4M
【箫启灵】淘客黑名单清洗工具V1.0返利必备 | 11.4M 华融湘江银行网银管家4.0.0.15 | 6.4M
华融湘江银行网银管家4.0.0.15 | 6.4M 集福宝-AR集福神器2020最新版 | .78MB
集福宝-AR集福神器2020最新版 | .78MB
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论