Tags:图标导出,插件,源码工具
阿里icon图标gulp插件gulp-qc-iconfont,由吾爱大神自制分享的一个插件工具,可以将阿里icon图标导出并下载到本地,一键获取需要的图标资源,本次带来对应的源码工具下载,需要调试后使用,有相关阿里icon图标gulp插件使用需求的朋友们可以试试哦!

阿里icon图标gulp插件功能
gulp-qc-iconfont是一个gulp插件,可以轻松地帮你将阿里icon的图标项目下载至本地。
阿里icon图标gulp作者说明
目前前端使用字体图标的项目很多,最常用的是阿里图标,阿里图标可以勾选图标加入购物车,然后添加进项目,项目可以分享给团队,为前端开发提供了不少便利。
我是一名UI设计兼前端开发,在开发上很多时候图标是一边设计一边开发的,因此图标增删改比较频繁,庆幸的是阿里为此提供了在线的css代码,非常的人性化。但是在生产环境我又需要去下载字体图标的相关字体文件到本地,还需要重新用一个引用本地文件的css。再有就是当图标结合vant使用时,我很希望我下载的图标能有一个显著的前缀,来和默认的vant图标区别开来,作为一个相当懒的程序员,我真的觉得自动化非常重要,于是乎,我就开始折腾了。我就想啊能不能有一个工具可以根据开发和生产环境自动的生成我需要的css文件和相关字体文件,还能轻松的修改图标前缀。于是乎便有了gulp-qc-iconfont
阿里icon图标gulp插件安装
将自动获取css源文件保存至指定位置,并将图标引用路径自动更改为fontPath本地路径,如定义iconPrefix,则会自动批量替换源文件的前缀.icon-为设定的前缀。
将自动获取字体图标需要的文件保存至指定位置下的fontPath路径中
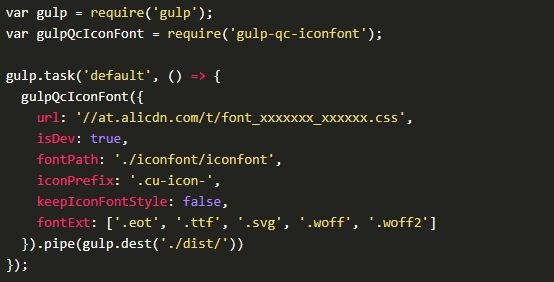
Gulpfile
gulpQcIconFont({
url: '//at.alicdn.com/t/font_xxxxxxx_xxxxxx.css',
isDev: false,
iconPrefix: '.cu-icon-'
}).pipe(gulp.dest('./dist/'))
Output:
将在dist文件夹下输出如下文件:
- dist
- iconfont
- iconfont.eot
- iconfont.ttf
- iconfont.svg
- iconfont.woff
- iconfont.woff2
- iconfont.css
iconfont.css 生成结构如下:
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=xxx'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=xxx#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgA...') format('woff2'),
url('./iconfont/iconfont.woff?t=xxx') format('woff'),
url('./iconfont/iconfont.ttf?t=xxx') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=xxx#iconfont') format('svg'); /* iOS 4.1- */
}
.cu-icon-waimai1:before {
content: "\e6c3";
}


 网站发展史记录页面源码最新版6-12
网站发展史记录页面源码最新版6-12 FileTimeEditor文件时间批量修改器易语言版2-19
FileTimeEditor文件时间批量修改器易语言版2-19 qt简易聊天室免费版2-22
qt简易聊天室免费版2-22 CoolColour EMLOG模板源码10-22
CoolColour EMLOG模板源码10-22 暗巷空间日志说说转微信朋友圈代码生成器V1.0 绿色版7-18
暗巷空间日志说说转微信朋友圈代码生成器V1.0 绿色版7-18 逆战活动助手源码免费版11-15
逆战活动助手源码免费版11-15 MATLAB人脸识别源码免费版3-11
MATLAB人脸识别源码免费版3-11 价值200大洋个人博客的源码最新免费版2-17
价值200大洋个人博客的源码最新免费版2-17 js象棋经典案例模板免费版3-7
js象棋经典案例模板免费版3-7 在线发卡程序ThinkPHP版本3-5
在线发卡程序ThinkPHP版本3-5 ptcms小说自动采集系统源码(附app) | 4.3M
ptcms小说自动采集系统源码(附app) | 4.3M 无忧中英繁多国语言企业网站管理系统V2015.10.23通用版 | 2.4M
无忧中英繁多国语言企业网站管理系统V2015.10.23通用版 | 2.4M 全网影视免费看APP源码最新E4A版 | 4.8M
全网影视免费看APP源码最新E4A版 | 4.8M 暮雨发卡系统源码V4.7稳定可用 | 5.3M
暮雨发卡系统源码V4.7稳定可用 | 5.3M KUAKE自助建站系统网站源码 | 27.6M
KUAKE自助建站系统网站源码 | 27.6M 刺激战场功能易语言源码编写工具最新版 | 8.5M
刺激战场功能易语言源码编写工具最新版 | 8.5M Alternate WebKit Lite内容管理系统V0.996官方免费版 | 3.4M
Alternate WebKit Lite内容管理系统V0.996官方免费版 | 3.4M roit最新js框架v3.3.2 | 2.0M
roit最新js框架v3.3.2 | 2.0M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论