Tags:抖音数字时钟代码程序,抖音罗马时钟,抖音很火的时钟代码
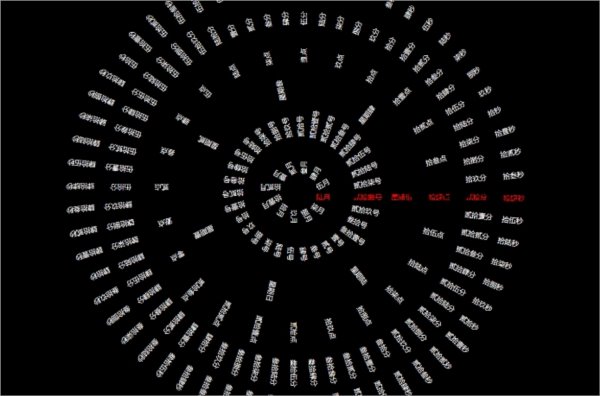
抖音时钟原生JS文字钟源码是一款抖音时钟数字罗盘源码,抖音时钟-通过原生js实现抖音很火的一个文字时钟,对于知道干什么的,觉得设计的满好玩.反正刷抖音是以前看到过......
源码说明
通过渠道进入交流群获取的,并且附带另外几款优质特效,还有html前端基础教学材料,需要的拿走,可以用来制作引导页背景

代码说明
本文实例为大家分享了JavaScript实现抖音罗盘时钟的具体代码,供大家参考,具体内容如下
其实很早以前就想发了,很多东西其实并不难,只要多动手动脑就行了,下面直接上代码,其他的自己下去慢慢研究吧!
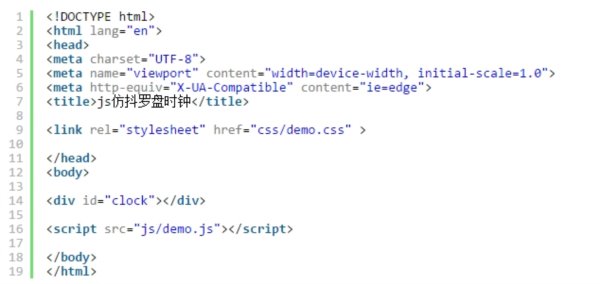
HTML部分代码:

css部分代码:

JavaScript部分代码:
var monthText=["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];
var dayText=["零一号","零二号","零三号","零四号","零五号","零六号","零七号","零八号","零九号","十号","十一号","十二号","十三号","十四号","十五号","十六号","十七号","十八号","十九号","二十号","二十一号","二十二号","二十三号","二十四号","二十五号","二十六号","二十七号","二十八号","二十九号","三十号","三十一号"];
var weekText=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var hourText=["零点","零一点","零两点","零三点","零四点","零五点","零六点","零七点","零八点","零九点","零十点","十一点","十二点","十三点","十四点","十五点","十六点","十七点","十八点","十九点","二十点","二十一点","二十二点","二十三点"];
var minuteText=["零一分","零二分","零三分","零四分","零五分","零六分","零七分","零八分","零九分","零十分","十一分","十二分","十三分","十四分","十五分","十六分","十七分","十八分","十九分","二十分","二十一分","二十二分","二十三分","二十四分","二十五分","二十六分","二十七分","二十八分","二十九分","三十分","三十一分","三十二分","三十三分","三十四分","三十五分","三十六分","三十七分","三十八分","三十九分","四十分","四十一分","四十二分","四十三分","四十四分","四十五分","四十六分","四十七分","四十八分","四十九分","五十分","五十一分","五十二分","五十三分","五十四分","五十五分","五十六分","五十七分","五十八分","五十九分","六十分"];
var secondsText=["零一秒","零二秒","零三秒","零四秒","零五秒","零六秒","零七秒","零八秒","零九秒","零十秒","十一秒","十二秒","十三秒","十四秒","十五秒","十六秒","十七秒","十八秒","十九秒","二十秒","二十一秒","二十二秒","二十三秒","二十四秒","二十五秒","二十六秒","二十七秒","二十八秒","二十九秒","三十秒","三十一秒","三十二秒","三十三秒","三十四秒","三十五秒","三十六秒","三十七秒","三十八秒","三十九秒","四十秒","四十一秒","四十二秒","四十三秒","四十四秒","四十五秒","四十六秒","四十七秒","四十八秒","四十九秒","五十秒","五十一秒","五十二秒","五十三秒","五十四秒","五十五秒","五十六秒","五十七秒","五十八秒","五十九秒","六十秒"];
var clock;var monthList=[];
var dayList=[];
var weekList=[];
var hourList=[];
var minuteList=[];
var secondsList=[];
var isCircle=false;
var textSet=[[monthText,monthList],
[dayText,dayList],
[weekText,weekList],
[hourText,hourList],
[minuteText,minuteList],
[secondsText,secondsList]];
window.onload=function()
{
init();
setInterval(function()
{runTime();
},100);
changePosition();
setTimeout(function()
{changeCircle();
},2000);
}
function init()
{clock=document.getElementById('clock');
for(var i=0;
i<textSet.length;i++)
{for(var j=0;j<textSet[i][0].length;j++)
{var temp=createLabel(textSet[i][0][j]);
clock.appendChild(temp);textSet[i][1].push(temp);
}
}
}
function createLabel(text)
{
var div=document.createElement('div');
div.classList.add('label');
div.innerText=text;return div;
}
function runTime()
{
var now=new Date();
var month=now.getMonth();
var day=now.getDate();
var week=now.getDay();
var hour=now.getHours();
var minute=now.getMinutes();
var seconds=now.getSeconds();
initStyle();
var nowValue=[month,day-1,week,hour,minute,seconds];
for(var i=0;
i<nowValue.length;
i++)
{var num=nowValue[i];
textSet[i][1][num].style.color='#fff';
}
if(isCircle)
{var widthMid=document.body.clientWidth/2;
var heightMid=document.body.clientHeight/2;
for(var i=0;
i<textSet.length;
i++){for(var j=0;
j<textSet[i][0].length;
j++){var r=(i+1)*35+50*i;
var deg=360/textSet[i][1].length*(j-nowValue[i]);
var x=r*Math.sin(deg*Math.PI/180)+widthMid;
var y=heightMid-r*Math.cos(deg*Math.PI/180);
var temp=textSet[i][1][j];
temp.style.transform='rotate('+(-90+deg)+'deg)';
temp.style.left=x+'px';
temp.style.top=y+'px';
}
}
}
}
function initStyle()
{var label=document.getElementsByClassName('label');
for(var i=0;
i<label.length;i++)
{label[i].style.color='#4d4d4d';
}
}
function changePosition()
{
for(let i=0;i<textSet.length;
i++)
{
for(let j=0;
j<textSet[i][1].length;
j++){
let tempX=textSet[i][1][j].offsetLeft+"px";
let tempY=textSet[i][1][j].offsetTop+"px";
setTimeout(function(){
textSet[i][1][j].style.position="absolute";
textSet[i][1][j].style.left=tempX;textSet[i][1][j].style.top=tempY;
},50);
}
}
}
function changeCircle()
{
isCircle=true;
clock.style.transform="rotate(90deg)";
}


 黑色响应式全屏滚动主页源码7-22
黑色响应式全屏滚动主页源码7-22 springcloud班级成绩管理系统v1.57-18
springcloud班级成绩管理系统v1.57-18 SkinSharp皮肤模块源码V1.1028最新版本11-17
SkinSharp皮肤模块源码V1.1028最新版本11-17 微擎微赞通用功能模块:人人商城EWEI_SHOPv3 3.14.207-27
微擎微赞通用功能模块:人人商城EWEI_SHOPv3 3.14.207-27 百度网盘不限速在线下载源码7-24
百度网盘不限速在线下载源码7-24 神隐仿站助手v1.5 正式版1-21
神隐仿站助手v1.5 正式版1-21 彩虹代刷最新版源码v4.3.01-8
彩虹代刷最新版源码v4.3.01-8 web端页面档案风格登录界面源码3-16
web端页面档案风格登录界面源码3-16 动漫导航带搜索功能升级分类html5源码最新版9-17
动漫导航带搜索功能升级分类html5源码最新版9-17 mybatisdomo最新免费版4-11
mybatisdomo最新免费版4-11 众神牛牛源码强势开源 | 119.8M
众神牛牛源码强势开源 | 119.8M luck2017公司抽奖源码正式版 | .95MB
luck2017公司抽奖源码正式版 | .95MB APP分发fir蒲公英PHP源码 | 2.2M
APP分发fir蒲公英PHP源码 | 2.2M 腾讯域名拦截检测系统网站源码最新版 | .08MB
腾讯域名拦截检测系统网站源码最新版 | .08MB Alternate WebshopEngine Lite网络店铺系统V1.510免费版 | 2.1M
Alternate WebshopEngine Lite网络店铺系统V1.510免费版 | 2.1M 影视APP源码五级分销修复版(前端+后台)完整源码 | 143.8M
影视APP源码五级分销修复版(前端+后台)完整源码 | 143.8M 学生作业成绩管理系统v1.0 | 6.5M
学生作业成绩管理系统v1.0 | 6.5M 易语言360云盘容量一键扩充4T软件源码免费版 | .64MB
易语言360云盘容量一键扩充4T软件源码免费版 | .64MB
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论