Tags:css背景图,css精灵,CSS sprite,css雪碧图生成工具
css雪碧图生成工具CSS sprite在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。是因为要生成一个.sprite的文件,这个文件会存储当前你的雪碧图需要的图片信息,比如图片名称什么的,为了保证每次打开.sprite文件都有图片。就智能拷贝一份图片过来,要不然找不到
为什么要用这个工具
1.加快网页加载速度
浏览器接受的同时请求数是10个,如果图片过多会影响整体的视觉效果,而且对于不稳定的网络带宽,加载起来更是噩梦,所以把图片拼接为一张大图,从而加快加载速度,以及加速页面渲染
2.后期维护简单
该工具可以直接通过选择图片进行图片的拼接,当然你也可以自己挪动里面的图片,自己去布局你的雪碧图,直接生成代码,简单易用!
如何使用
1.用ps或者dw把需要的图片切下来
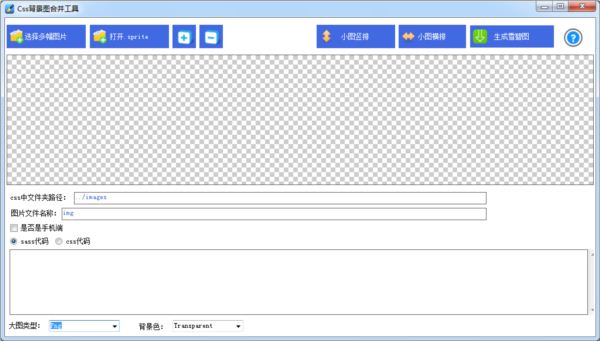
2.打开CssSprite.exe
打开CssSprite.exe文件

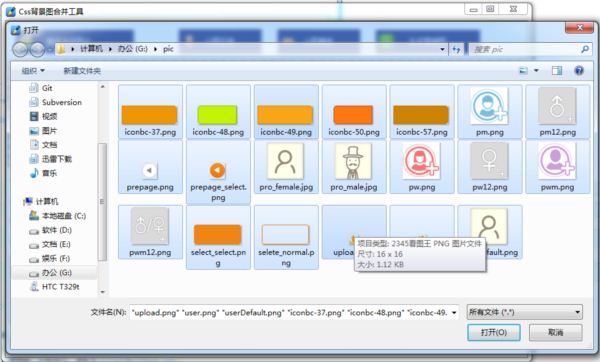
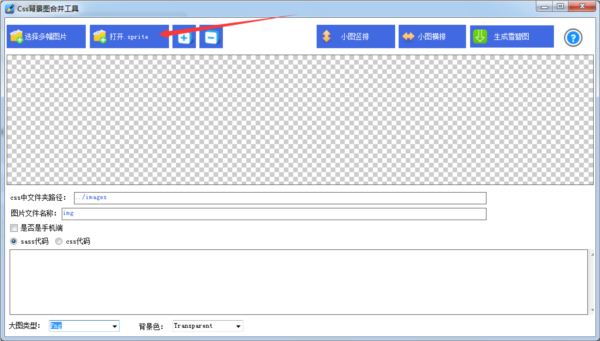
3.打开图片
点击左上角按钮打开图片

现在版本中一次只能打开一种类型的图片文件
4. .sprite文件
此次更新中新增了生成图片的时候同时生成.sprite文件的功能,程序中可以通过点击按钮“打开.sprite”按钮,选择.sprite文件,还原雪碧图原视图
请务必保证.sprite与其中的图片文件在同一文件夹内

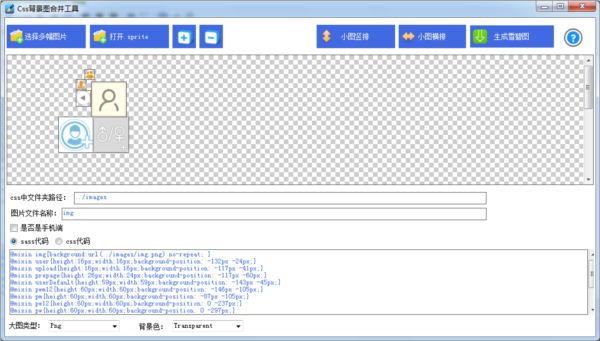
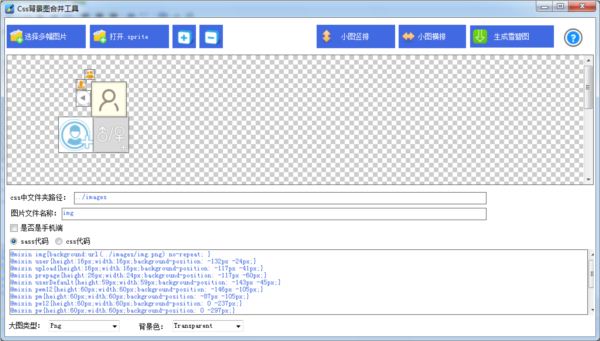
5.排布图片
可以选择上面的最上面按钮今天横竖的默认排布,也可以鼠标选中图片拖动位置,拖动完成后程序会根据内部图片的位置生成面积最小的雪碧图,当然也会改变相应的图片位置

可以点击+,-号图片按钮添加以及删除图片,目前只能操作单张的图片。
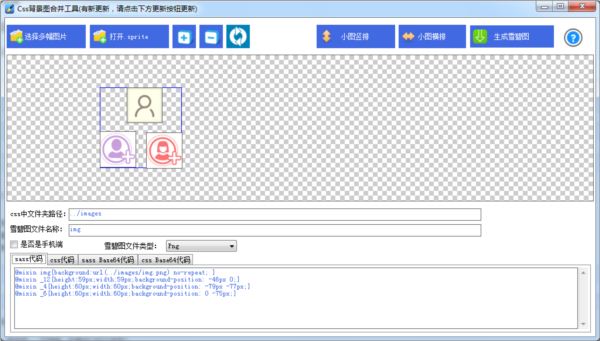
6.代码生成
在程序中可以生成sass代码,以及css代码,看自己需要嘛,自己选择,选中“是否是手机端”的时候会把所有的尺寸除以2,因为手机端往往会设计图比较大,所以要缩放,建议生成图片后再复制生成的代码

7.保存雪碧图
点击“生成雪碧图”按钮,程序会默认选中你在第3步的时候打开图片的地址,然后点击确定后生成雪碧图。
生成的同时会生成.sprite文件
版本更新:
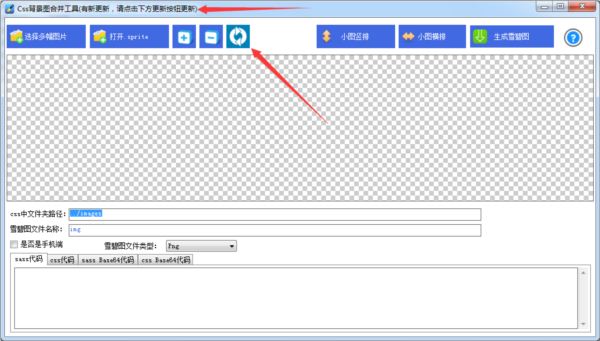
一、增加客户端版本更新提醒
服务器端版本更新后,客户端如果没有更新要最新版本,会在标题中提示,点击更新按钮出现版本更新的简单介绍

二、删除多余的选择背景颜色功能
雪碧图在生成的时候其实大多数情况下是不需要指定背景颜色的,所以去掉这个累赘的功能
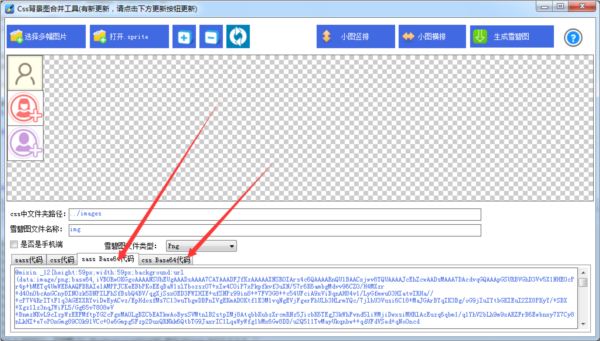
二、增加base64代码生成
现在很多图片都有base64的代码,不过建议还是用grunt或者gulp来处理base64代码的情况

三、增加单张图片选中后上下左右按键移动的功能
选中单张图片后,点击上下左右按键可进行微调
四、增加选中多张图片微调功能
鼠标在画布中拖动会形成矩形选框,放开后会选择框里的图片,按下键盘上上下左右按键可使蓝色选框以及蓝色选框中的图片对象同时移动

css雪碧图生成工具V3.0主要改进
1.增加了单独添加单张图片以及删除单张图片的功能
2.增加了生成.sprite文件用以保存雪碧图信息
3.增加了打开.sprite文件功能


 RegexBuddy汉化补丁V4.8.3绿色版 | 14.5M
RegexBuddy汉化补丁V4.8.3绿色版 | 14.5M js css压缩工具(JsCssZip.exe)绿色免费版 | .67MB
js css压缩工具(JsCssZip.exe)绿色免费版 | .67MB 代码编辑器(CodeLobster PHP Edition)v5.14.3中文版 | 48.4M
代码编辑器(CodeLobster PHP Edition)v5.14.3中文版 | 48.4M 微信小程序开发者工具最新版v0.12 官方正式版 | 44.3M
微信小程序开发者工具最新版v0.12 官方正式版 | 44.3M Adobe AIRV32.0.0.83 官方最新版 | 10.7M
Adobe AIRV32.0.0.83 官方最新版 | 10.7M 易语言资源助手最新版绿色版 | 2.4M
易语言资源助手最新版绿色版 | 2.4M AppMakr应用标签生成工具v1.0 最新版 | 298.4M
AppMakr应用标签生成工具v1.0 最新版 | 298.4M 中维产品播放SDKV3.0.2.8官方版 | .33MB
中维产品播放SDKV3.0.2.8官方版 | .33MB
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论