Tags:MagicalDrag,编程
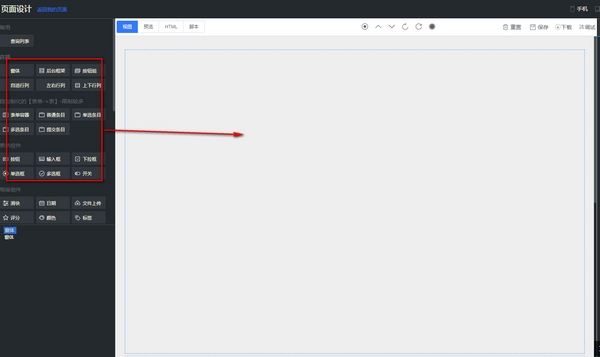
Magical Drag是基于h5实现的自由布局器,拖拖拽拽就能满足您的设想,即时预览布局;如果再结合我们的代码生成器,更能让你在自动生成基本的管理后台功能后,再次随心所欲的修改界面布局。有需要的小伙伴欢迎来西西下载体验。
使用方法:
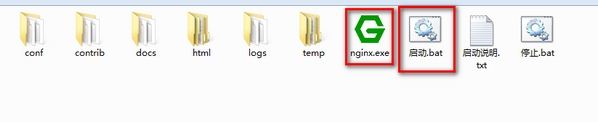
软件都在html里面

您可以使用idea直接打开start.html 总之必须采用localhost方式打开

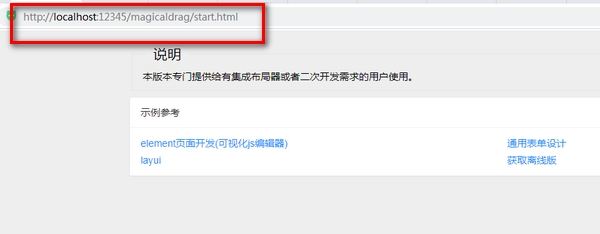
windows用户直接双击启动.bat 即可 打开浏览器访问 http://localhost:12345/magicaldrag/start.html 请尽量使用chrome访问 获取最优体验
手动启动:双击ngxin.exe 打开浏览器访问 http://localhost:12345/magicaldrag/start.html

更新日志:
callback.js中增加
before_click_left_component_to_center
after_click_left_component_to_center
增加 right_menu配置 可以自定义右键面板菜单功能
属性
标题采用友好的tooltips,只需要配置属性的tooltip
增加节点是否可以拖拽宽高配置
增加其他UI框架 AntDesign,Vant,Miniui,Vuetify
支持多个key并存校验 减少多种环境切换的麻烦
key.js中采用
/*软件运行允许的域名对:防破解 具体配置在application-env.js*/
keys:env.keys,
application-env.js中采用
keys:[
{
//允许的域名
domain:"",
//发放的加密串 请咨询www.magicalcoder.com
secret:"",
}
]
增加表格的合并 拆分 新增行列 删除行列
重构部分文件目录 更加精简
index-xxx.html引入<script type="text/javascript" src="assets/drag/js/lib/redips/redips-table-min.js"></script>
同时注意新版此min文件所在目录
常见问题答疑:
问:此为深入使用布局器,期望有些组件的属性比如下拉框 能够动态的根据后台返回来设置
答:您需要使用布局器的api+callback便可实现,具体做法如下
方案一:实时刷新调用
在callabck.js的pre_build_attrs(每次在构建属性之前)里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshRightAttrPane();使之生效
方案二:仅在布局器加载后调用一次
在callback.js的after_start(布局器加载完毕)
里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshWorkspace();使之生效
以上方案同样适用于自定义左侧组件源
最后调用一下api.rebuildLeftComponents();刷新一次左侧源的事件


 eclipse安卓开发工具2017最新绿色版 | 341.5M
eclipse安卓开发工具2017最新绿色版 | 341.5M 易语言5.90精简版 | 98.4M
易语言5.90精简版 | 98.4M 易联POST调试工具2.17最新版 | 1.5M
易联POST调试工具2.17最新版 | 1.5M RichSetup安装包制作工具v1.0.2 官方版 | 1.6M
RichSetup安装包制作工具v1.0.2 官方版 | 1.6M C#常用类库合集100完整版 | 6.8M
C#常用类库合集100完整版 | 6.8M 秋天XML文件翻译器v1.0 绿色免费版 | .34MB
秋天XML文件翻译器v1.0 绿色免费版 | .34MB 微软前端编程神器(Visual Studio Code)v1.41.1 最新版 | 56.7M
微软前端编程神器(Visual Studio Code)v1.41.1 最新版 | 56.7M 跨平台代码编辑器Oniv0.3.6 官方最新版 | 84.3M
跨平台代码编辑器Oniv0.3.6 官方最新版 | 84.3M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论