Tags:后台管理,前端框架
Metronic v4.1.0 正式版 基于Bootstrap v3.3.5前端框架,Metronic v4.1.0 正式版 基于Bootstrap v3.3.5前端框架,Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现。Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页面,包括图表、表格、地图、消息中心、监控面板等后台管理项目所需的各种组件。
Metronic 是一个自适应管理面板 HTML模板,特点:自适应, Twitter Bootstrap 3.3.1 和AngularJS 框架,自定义管理面板,电子商务模块,CMS, CRM, SAAS ,3个前端风格,4个后端管理面板风格,提供说明文档等。
Bootstrap是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET都可以用来做前端界面,整合JQuery可以实现非常丰富的界面效果,目前也有很多Bootstrap的插件能够提供给大家使用,但是在国内很多基于Bootstrap的介绍很多还是停留在教学的基础上,介绍Bootstrap的各种基础知识和简单的使用;本文希望以基于C#的MVC实际项目的基础上,对Bootstrap开发框架进行全面的案例介绍,以实际项目的代码和效果截图进行讲解,力求详尽、直观为大家介绍这方面的经验和心得。
基于Metronic的Bootstrap开发框架总览
Metronic是一个国外的基于HTML、JS等技术的Bootstrap开发框架整合,整合了很多Bootstrap的前端技术和插件的使用,是一个非常不错的技术框架。本文以这个为基础,结合我对MVC的Web框架的研究,整合了基于MVC的Bootstrap开发框架,使之能够符合实际项目的结构需要的实际项目。
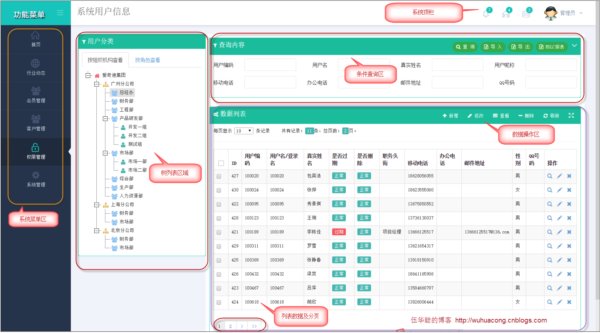
以下是我整体性项目的总的效果图。

启动菜单区的内容,动态从数据库里面获取,系统顶栏放置一些信息展示,以及提供用户对个人数据快速处理,如查看个人信息、注销、锁屏等操作,内容区域则主要是可视化展示的数据,可以通过树列表控件、表格控件进行展示,一般数据还有增删改查、以及分页的需要,因此需要整合各种功能的处理。另外,用户的数据,除了查询展示外,还需要有导入、导出等相关操作,这些是常规性的数据处理功能。确定好这些规则和界面效果后,我们可以通过代码生成工具进行生成,快速生成这些Web项目的界面效果了。
Bootstrap开发框架菜单展示
整个框架涉及了很多内容,包括常规Bootstrap的各种CSS特性的使用,以及菜单栏、Bootstrap图标管理、系统顶栏、树形控件JSTree、Portlet容器、Modal对话框、Tab控件、、下拉列表Select2、复选框iCheck、多文本编辑控件summernote、文件及图片上传展示fileinput、提示控件bootstrap-toastr和sweetalert、数值调整控件touchspin、视频播放展示控件video-player等等,这些特性在整体性的解决方案里面都有设计,集合这些优秀的插件,能够为我们的框架提供更强大的功能和丰富的界面体验。
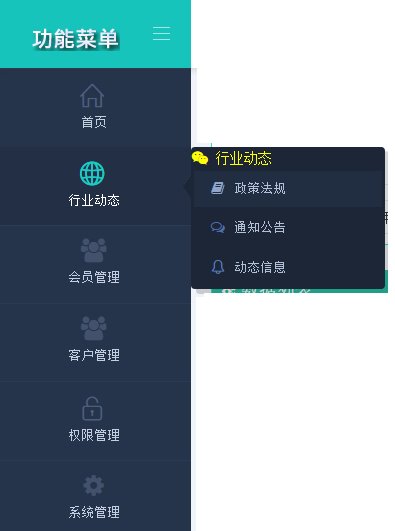
本节继续回到框架的开始部分,菜单的处理和展示。一般为了管理方便,菜单分为三级,选中的菜单和别的菜单样式有所区分,菜单可以折叠最小化,效果如下所示。


在Bootstrap,构建菜单是一个相对比较容易的事情,主要是利用了UL和LI,通过样式的处理,就可以实现了菜单的布局设置了,代码如下所示。
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200">
<li class="start" id="1">
<a href="/Home/index">
<i class="icon-home"></i>
<span class="title">首页</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
</li>
<li id="2">
<a href="javascript:;">
<i class="icon-basket"></i>
<span class="title">行业动态</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
<ul class="sub-menu">
<li class="heading" style="font-size:14px;color:yellow">
<i class="icon-home"></i>
行业动态
</li>
<li>
<a href="#">
<i class="icon-home"></i>
<span class="badge badge-danger">4</span>
政策法规
</a>
</li>
<li>
<a href="#">
<i class="icon-basket"></i>
<span class="badge badge-warning">4</span>
通知公告
</a>
</li>
<li>
<a href="#">
<i class="icon-tag"></i>
<span class="badge badge-success">4</span>
动态信息
</a>
</li>
</ul>
</li>
</ul>
但是,我们一般的菜单是动态变化的,也就是需要从数据库里面获取,并设置到前端显示,这样我们就需要在MVC的控制器里面,输出菜单的内容,然后绑定到前端的界面上,实现菜单数据的动态化,同时这也是权限控制的基础处理。
在基类里面,我们可以在用户登陆后,获取菜单的数据放到ViewBag对象里面。
其中,GetMenuString函数就是对菜单的组装处理。数据库中菜单的信息是一个树形结构,如下所示。

我们可以根据数据库的菜单信息,构建一部分界面用到的HTML代码。
布局页面的使用
同时,我们为了提高页面的重用,一般情况下,是把每个页面相同部分的内容抽离出来,放到总的布局页面上,这样处理内容区域外,其他部分全部是继承自布局视图页面的内容了,我们的动态菜单部分,也是在布局视图里面的一部分内容。

上图的_Layout.cshtml就是基于C#的MVC总的布局视图页面。这样,我们在这个页面里面,设定了菜单的展示内容,以及留出主页面内容的部分,以及脚本的部分展示,就可以了。
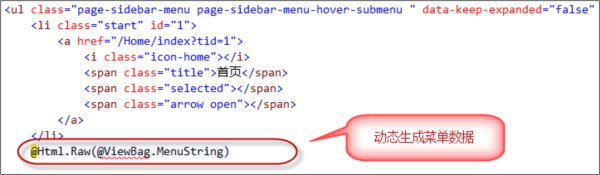
菜单的展示代码如下所示:

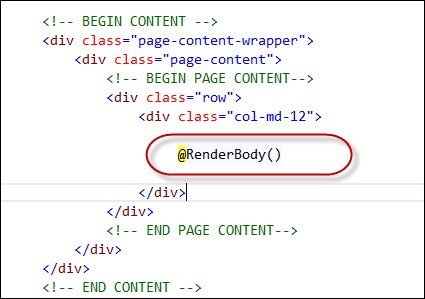
布局页面留出的页面展示Section如下所示。

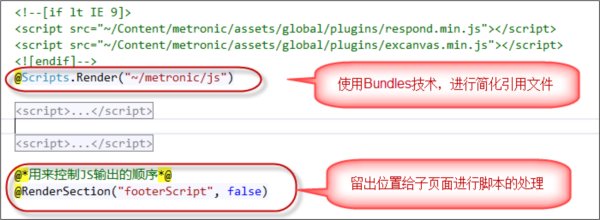
由于Bootstrap一般把JS文件放到最后加载,因此我们在布局页面保留部分必备的Jquery等脚本外,还需要把脚本部分内容放到页面底部进行加载,并且我们脚本加载可以利用MVC的Bundles技术进行压缩整合处理。关于这方面技术,可以参考我之前的文章介绍《基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码》。

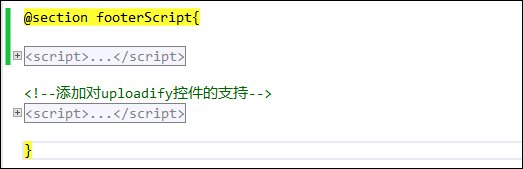
这样,我们在各个子页面的视图里面,引入布局视图页面后,只需要编写个性化展示内容的部分即可,具体代码如下所示。

然后在页面底部,包含所需部分的脚本代码即可,这样在页面生成后,就会依据布局页面设置好的顺序块,进行合理的展示,并且是把所有部分内容进行整合了。

4、页面编辑工具Sublime Text的使用
我前面截图,很多是VS环境里面的,不过一般我们编辑视图页面的时候,都是采用Sublime Text这个强大的编辑工具的,丰富的插件、智能语法提示等,会让你用了之后爱不释手,是编辑视图页面非常快速的利器,强烈推荐使用。
VS一般我们用来做文件管理,以及编译等处理就可以了。



 绝地求生罗技G502-G402压枪宏源码最新版 | .00MB
绝地求生罗技G502-G402压枪宏源码最新版 | .00MB XyPlayer智能解析源码v4.0 正式版 | 4.6M
XyPlayer智能解析源码v4.0 正式版 | 4.6M 织梦cms资源教程网源码 | 10.7M
织梦cms资源教程网源码 | 10.7M 微擎微信管理系统1.0官方版 | 9.8M
微擎微信管理系统1.0官方版 | 9.8M 粒子动态特效字体引导页源码首发版 | 1.1M
粒子动态特效字体引导页源码首发版 | 1.1M 最新粉色烂漫UI小说自动采集+深度seo优化整站源码绿色免费版 | 8.7M
最新粉色烂漫UI小说自动采集+深度seo优化整站源码绿色免费版 | 8.7M 自适应简约风格个人主页源码最新版 | .33MB
自适应简约风格个人主页源码最新版 | .33MB lol单版免更新无限视距源码2018最新开源版 | 1.5M
lol单版免更新无限视距源码2018最新开源版 | 1.5M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论