Tags:小程序转码机器人,AI
小程序转码机器人可以用来对微信小程序进行转码和编写,说起来也是话长,本来是干端的活。后来因为公司体系的缘故,去年开始各种折腾小程序。

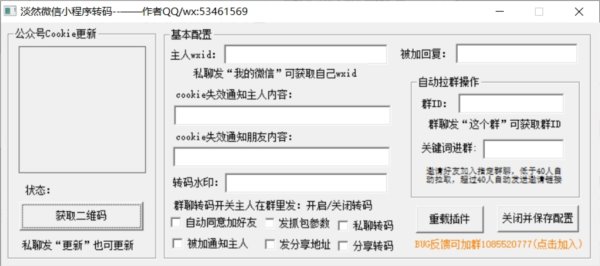
软件介绍
我之前是干 Android 端的,搞过业务,也搞过构建架构... 时隔至今,一直一年没干 Android 了 搞了半年多前端吧,前端的东西也是蛮有趣...
最近嘛... 又干回 Android 架构了... 小程序交给前端去写了... 所以,为了纪念自己干过的这半年前端,写了这个项目...
前端的知识点是:ast,node,ts 等等一系列... 也算是对得起这半年多来学习和工作了... 给我的感觉就是,之前写前端代码用的设计模式甚少,可能比较菜的缘故... 这次就用了些设计模式... 好好规划了一下项目结
使用说明
首先到https://github.com/icindy/wxParse下载wxparse
引入必要文件
//引用到js文件onload函数中
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
数据绑定
var article = '<div>我是HTML代码</div>';
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);
模板引用
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
在上面的基本使用里面在.js文件和.wxml文件里面出现的article这个是两个文件里面是一样的。但是article是js文件里面的一个变量是可以变的,只要保证js文件和wxml文件里面变量名一致即可。


 黑猫小型进销存管理系统v5.1.6 官方最新版 | 13.4M
黑猫小型进销存管理系统v5.1.6 官方最新版 | 13.4M DELI得力33091点钞机升级工具V1.0中文版 | 19.0M
DELI得力33091点钞机升级工具V1.0中文版 | 19.0M 玻璃标签设计官方版1.9.11.22最新版 | 29.6M
玻璃标签设计官方版1.9.11.22最新版 | 29.6M 金多多广告系统 | 78M
金多多广告系统 | 78M 北京地税证书驱动v2.10.1 官方最新版 | 23.5M
北京地税证书驱动v2.10.1 官方最新版 | 23.5M 音乐梦想家五线谱免费软件V8.0官方免费版 | 9.7M
音乐梦想家五线谱免费软件V8.0官方免费版 | 9.7M 斯盟派企业管理系统v1.1.0.33官方版 | 68M
斯盟派企业管理系统v1.1.0.33官方版 | 68M 美人直播助手 | 17M
美人直播助手 | 17M
软件评论 请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!
网友评论